Ранее нас интересовали только то, как выглядит наш компонент для тех или иных props или state. Однако, в реальной жизни бывают более сложные задачи, когда нам хочется реагировать на разные события из жизни нашего компонента. Напрмер - его появление, изменения, исчезновение.
Все статьи по
React.js
Для этого у компонента существует ряд стандартных методов, которые React вызывает при разнообразных событиях в жизни наших компонентов. Это и есть так называемый жизненный цикл компонентов.
Сегодня мы разберемся с тем как его использовать и где он может быть полезен.
Жизненный цикл реакт компонентов можно условно разделить на три группы.
I. Первая группа - Инициализация.
Инициализация - когда наш компонент будет
впервые помещаться вначале в виртуальный, а затем и в реальный DOM.
1) constructor(props)
React для этого вызовет ряд методов жизненного цикла и первый из них -
конструктор. -
constructor(props).
Мы его уже неявно использовали в
Article.js с помощью экспериментального синтаксиса.
import React, {Component} from 'react'
class Article extends Component {
state = {
isOpen: true
}
render() {
const {article} = this.props
const style = {width:'50%'}
const body = this.state.isOpen && <section className="card-text">{ article.text }</section>
return(
<div className="card mx-auto" style={style}>
<div className="card-header">
<h2>
{ article.title }
<button onClick={this.handleClick} className="btn btn-primary btn-lg float-right">
{this.state.isOpen ? 'close' : 'open'}
</button>
</h2>
</div>
<div className="card-body">
<h6 className="card-subtitle text-muted">
"creation date : "{ (new Date(article.date)).toDateString()}
</h6>
{ body }
</div>
</div>
);
}
handleClick = () =>{
console.log('---', 'clicked')
this.setState({
isOpen: !this.state.isOpen
})
}
}
export default Article
На самом деле Babel это перепишет вот таким образом:
constructor(props) {
super(props)
this.state = {
isOpen: true
}
}
Здесь
super(props) - это вызов конструктора родительского класса. Это обязательно. А ниже
this.state - инициализация состояния. Здесь, теоретически, мы можем сделать состояние компонента (
isOpen: true) зависимым от
props приходящих в конструктор.
Это считается не очень хорошей практикой и может привести к ряду проблем, которые будут осложнять разработку в дальнейшем. Но тем не менее, существует ряд задач которые без этого не решаются. Например: Мы хотим указать должна ли быть открыта статья по умолчанию, или нет.
constructor(props) {
super(props)
this.state = {
isOpen: props.defaultOpen
}
}
Тогда мы в props можем передать параметр props.defaultOpen. И теперь мы этот параметр будем передавать из Article.js в нашу статью (ArticleList/index.js)
import React from 'react'
import Article from '../Article'
import './style.css'
export default function ArticleList({articles}) {
const articleElements = articles.map((article, index) =>
<li key = {article.id} className="article-list__li">
<Article article = {article} defaultOpen = {index === 0}/>
</li>
)
return(
<ul>
{articleElements}
</ul>
);
}
Таким образом мы сделали открытой по умолчанию (инициализация компонента)только первую статью.
2) Затем вызовется компонент componentWillMount()
C ним мы можем взаимодействовать, реализовав это метод на классе.
Любой из методов жизненного цикла мы должны реализовать - например таким образом:
componentWillMount() {} - чтобы реагировать на соответствующее событие.
Стоит отметить, что методы жизненного цикла доступны исключительно для классовых компонентов ( обьявленые через class - например: class Article extends Component). Они недоступны для упрощенного синтаксиса - (например: function App() ). При реализации компонентов упрощенными методами у них нет ни состояния, ни жизненного цикла!
import React, {Component} from 'react'
class Article extends Component {
constructor(props) {
super(props)
this.state = {
isOpen: props.defaultOpen
}
}
componentWillMount() {
console.log('---','mounting')
}
render() {
const {article} = this.props
const style = {width:'50%'}
const body = this.state.isOpen && <section className="card-text">{ article.text }</section>
return(
<div className="card mx-auto" style={style}>
<div className="card-header">
<h2>
{ article.title }
<button onClick={this.handleClick} className="btn btn-primary btn-lg float-right">
{this.state.isOpen ? 'close' : 'open'}
</button>
</h2>
</div>
<div className="card-body">
<h6 className="card-subtitle text-muted">
"creation date : "{ (new Date(article.date)).toDateString()}
</h6>
{ body }
</div>
</div>
);
}
handleClick = () =>{
console.log('---', 'clicked')
this.setState({
isOpen: !this.state.isOpen
})
}
}
export default Article
Если мы захотим использовать жизненный цикл для таких компонентов, то нам их придется переписать в вид
class Article extends Component.
componentWillMount() - часто используется для получения необходимых данных. например - оправка запроса статьи на сервер.
3) Затем, вызывается метод - render()
render() должен быть
чистым, т.е не содержать всяких setState, запросов к серверу. Единственная его задача - построить виртуальный DOM нашего компонента.
После построения виртуального DOMа, он будет помещен в реальный DOM и после этого вызовется метод
componentDidMount().
4) componentDidMount()
Этим методом мы можем реагировать на появление нашего компонента в реальном DOM, на окончание его инициализации. Например: мы можем получить размеры или позиционирование узла (DOM Node) где он отображается, мы можем подписаться на изменение его данных или повесить собственные listener (слушатели событий) на соответствующие DOM элементы.
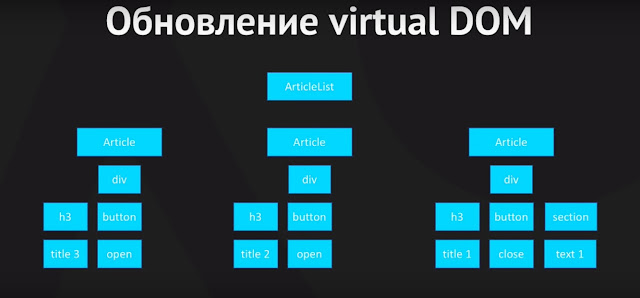
II. Обновление
Обновление может происходить по двум причинам. Либо у нас произошел
setState() внутри компонента (например изменилось
isOpen с
true на
false) , либо
setState() произошел у кого-то из "родителей" компонента. Если
setState() произошел у кого-то из "родителей", тогда компонент (например ArticleList) перестраивает собственное дерево, в том числе перестраивает и все дочерние компоненты.
1) componentWillReceiveProps(nextProps)
Когда Reac будет перестраивать виртуальное дерево для статьи Reac вызовет метод для статьи
componentWillReceiveProps(nextProps), в который передаст новые проперти с которыми строится виртуальный DOM.
Обратите внимание, что это не означает. что проперти на самом деле поменялись. React не делает никаких предположений о наших данных. Они могли остаться неизменными. Для этого в аргументы передается объект -
nextProps, который мы можем сравнить с текущими проперти (
this.props).
У этого метода существует два распространенных примеры использования.
Первое - у нас поменялись какие-то важные данные и нам необходимо на это отреагировать. Скажем, пришла новая статья и нам необходимо загрузить для нее данные с сервера.
Второе - если мы завязали наше состояние компонента на проперти. Теперь нам придется следить за их изменениями и возможно приводить состояние
State к нужному виду.
Давайте для примера добавим возможность поменять порядок статей.
Для этого перепишем
App.js Нам нужно поменять
function App на
class App extends Component чтобы добавить ему состояние. И добавим кнопку по которой будем менять это состояние.
App.js
import React, {Component} from 'react'
import ArticleList from './ArticleList'
import articles from '../fixtures.js'
import 'bootstrap/dist/css/bootstrap.css'
class App extends Component {
state = {
reverted: false
}
render(){
return (
<div className="container">
<div className="jumbotron">
<h1 className="display-3">
App name
<button className="btn" onClick = {this.revert}>Revert</button>
</h1>
</div>
<ArticleList articles={this.state.reverted ?articles.reverse() : articles}/>
</div>
);
}
revert = () => this.setState({
reverted: !this.state.reverted
})
}
export default App
Теперь при клике по кнопке статьи меняются местами (реверс), но при этом открытой остается одна статья, которая изначально первая.
Так происходит потому что статьи не инициализируются заново. Они просто отображаются в другом порядке. Теперь, не смотря на то, что в "первую статью" (при реверсе) пришло свойство
defaultOpen: true, мы не привели состояние к нужному виду.
Для этого мы реализуем метод
componentWillReceiveProps(nextProps) и приведем состояние к нужному виду:
Article.js
import React, {Component} from 'react'
class Article extends Component {
constructor(props) {
super(props)
this.state = {
isOpen: props.defaultOpen
}
}
componentWillMount() {
console.log('---','mounting')
}
componentWillReceiveProps(nextProps) {
if(nextProps.defaultOpen !== this.props.defaultOpen) this.setState({
isOpen: nextProps.defaultOpen
})
}
render() {
const {article} = this.props
const style = {width:'50%'}
const body = this.state.isOpen && <section className="card-text">{ article.text }</section>
return(
<div className="card mx-auto" style={style}>
<div className="card-header">
<h2>
{ article.title }
<button onClick={this.handleClick} className="btn btn-primary btn-lg float-right">
{this.state.isOpen ? 'close' : 'open'}
</button>
</h2>
</div>
<div className="card-body">
<h6 className="card-subtitle text-muted">
"creation date : "{ (new Date(article.date)).toDateString()}
</h6>
{ body }
</div>
</div>
);
}
handleClick = () =>{
console.log('---', 'clicked')
this.setState({
isOpen: !this.state.isOpen
})
}
}
export default Article
Теперь при изменении порядке статей, первая сверху статья, останется открытой в любом случае.
Здесь все еще есть небольшой баг (множественного нажатия на кнопку) но мы с ним разберемся позднее.
2) Следующий элемент жизненного цикла - shouldComponentUpdate()
shouldComponentUpdate() - метод, который позволяет нам оптимизировать наше приложение, в ручном режиме управляя тем, нужно ли перестраивать виртуальный DOM для этого компонента или нет.
Подробнее о нем мы поговорим в следующих постах.
После него вызывается...
3) componentWillUpdate(nextProps, nextState)
Этот метод предупреждает нас о том. что сейчас мы будем перестраивать виртуальный DOM для данного копонента. У нас уже есть готовые
Props и
State , и здесь мы можем аналогичным образом отреагировать на какие-то изменения. Например: если статья у нас была закрыта, а стала открыта т.е. у нас поменялся
State isOpen, и мы хотим загрузить текст для данной статьи.
Еще одни важный нюанс.
componentWillReceiveProps(nextProps) будет вызываться исключительно тогда. если у нас перестраивается кто-то из родителей и у нас могли поменяться Props.
shouldComponentUpdate() и componentWillUpdate(nextProps, nextState) будет вызываться независимо от того перестраивается кто-то из родителей, или у нас произошел setState() в нашем компоненте
Поcмотрим на примере
Article.js
componentWillReceiveProps(nextProps) {
console.log("---",'will receive props')
if(nextProps.defaultOpen !== this.props.defaultOpen) this.setState({
isOpen: nextProps.defaultOpen
})
}
Добавим ниже:
componentWillUpdate() {
console.log('---','component will update')
}
Теперь откроем консоль в нашем приложении. Вы увидите. что когда у нас перестраивается виртуальный дом всего нашего приложения (нажимаем кнопку - Revert) у нас будет вызываться
component will receive props и
component will update для всех наших статей.
А если мы будем просто открывать и закрывать статья (кнопка статьи Open/Close), то будет вызываться только
component will update.
После метода
componentWillUpdate(nextProps, nextState) будет вызываться метод
render().
4) Метод render()
Перестраивается виртуальное дерево. Сравнивается с прошлым виртуальным деревом. Все необходимые изменения вносятся в реальный DOM и после этого вызывается
componentDidUpdate()
5) Метод - componentDidUpdate(prevProps, prevState)
в этом методе есть также доступ к прошлым prevProps и prevState и к современным
props и
state. Единственное что, так это то, что прошлые теперь будут жить в аргументах функции, а современные -
this.props и
this.state чаще всего используются если вас интересуют какие-либо составляющие реального DOM. Например: размер вашего компонента в каждый момент времени или его позиционирование на экране.
III. Удаление - смерть компонента
Последний этап в жизни компонента, когда мы будем удалять его из виртуального, а в последствии и из реального DOM.
Единственный метод который здесь вызовется -
componentWillUnmount(), который предупредит нас об этом.Это идеальное место для того, чтобы подчистить какие то подписки, возможно, на события в реальном DOM, возможно на изменения данных. Любые подписки которые вы делали и собственно - провести всю логику деструктуризации вашего компонента.
Все статьи по
React.js
Файлы, которые мы изменяли в этот раз:
App.js
import React, {Component} from 'react'
import ArticleList from './ArticleList'
import articles from '../fixtures.js'
import 'bootstrap/dist/css/bootstrap.css'
class App extends Component {
state = {
reverted: false
}
render(){
return (
<div className="container">
<div className="jumbotron">
<h1 className="display-3">
App name
<button className="btn" onClick = {this.revert}>Revert</button>
</h1>
</div>
<ArticleList articles={this.state.reverted ?articles.reverse() : articles}/>
</div>
);
}
revert = () => this.setState({
reverted: !this.state.reverted
})
}
export default App
Article.js
import React, {Component} from 'react'
class Article extends Component {
constructor(props) {
super(props)
this.state = {
isOpen: props.defaultOpen
}
}
componentWillMount() {
console.log('---','mounting')
}
componentWillReceiveProps(nextProps) {
console.log('---','will receive props')
if(nextProps.defaultOpen !== this.props.defaultOpen) this.setState({
isOpen: nextProps.defaultOpen
})
}
componentWillUpdate() {
console.log('---','component will update')
}
render() {
const {article} = this.props
const style = {width:'50%'}
const body = this.state.isOpen && <section className="card-text">{ article.text }</section>
return(
<div className="card mx-auto" style={style}>
<div className="card-header">
<h2>
{ article.title }
<button onClick={this.handleClick} className="btn btn-primary btn-lg float-right">
{this.state.isOpen ? 'close' : 'open'}
</button>
</h2>
</div>
<div className="card-body">
<h6 className="card-subtitle text-muted">
"creation date : "{ (new Date(article.date)).toDateString()}
</h6>
{ body }
</div>
</div>
);
}
handleClick = () =>{
console.log('---', 'clicked')
this.setState({
isOpen: !this.state.isOpen
})
}
}
export default Article
index.js
import React from 'react'
import Article from '../Article'
import './style.css'
export default function ArticleList({articles}) {
const articleElements = articles.map((article, index) =>
<li key = {article.id} className="article-list__li">
<Article article = {article} defaultOpen = {index === 0}/>
</li>
)
return(
<ul>
{articleElements}
</ul>
);
}