Выход новой версии Bootstrap4 подтолкнул меня к написанию этого руководства, потому что новая версия значительно отличается. На изучение её придется потратить некоторое количество времени, но оно того стоит. Данное руководство не является полным путеводителем по Bootstrap4, и несомненно, вам придется еще не раз заглянуть в документацию, но здесь мы рассмотрим базовые вещи по созданию макета сайта на bootstrap4 двумя различными способами
Если вам просто нужен Bootstrap для быстрого прототипирования, имеет смысл использовать метод CDN. Вы просто подключаете файлы, которые находятся на других ресурсах в интернете, без установки (скачивания). Таким образом вы добавляете их в ваш проект в виде ссылок.
Вы можете просто добавить код из примера ниже, в ваш файл проекта - index.html
Этот код прямо из страницы начальной загрузки Bootstrap 4.
С помощью этого шаблона вы можете сразу начать использовать Bootstrap. Преимущество в том, что это легко начать, но недостатком является то, что вам не хватает настройки, которую предлагает Sass.
Во-первых, убедитесь, что вы установили Nodejs, открыв консоль или командную строку:
Если вы получите значение текущей версии, то все в порядке и можно продолжать, а если нет, то загрузите соответствующий установщик на основе вашей ОС и выполните процедуру установки с настройками по умолчанию.
Некоторые полезные сведения по настройке вы можете прочитать в моем посте - NPM Настройка Gulp и компиляции SASS
После завершения установки, перезагрузите консоль или командную строку, и у вас будет доступ к командам Node.js.
Давайте создадим папку для нашего проекта и перейдем в нее:
Затем мы запустим npm init, чтобы создать файл package.json, который просто хранит наши зависимости.
(Примечание. Флаг -y просто позволяет нам пропускать ответы на различные запросы и вместо этого предоставляет им значения по умолчанию)
Затем мы снова будем использовать npm для установки нескольких разных пакетов в зависимости от зависимостей разработки:
Здесь:
Затем мы будем использовать npm в последний раз, чтобы установить несколько пакетов в качестве регулярных зависимостей проекта:
Теперь, настало время открыть наш проект в редакторе кода. Я буду использовать Sublime 3.
Мы должны создать папку src для нашего проекта и несколько вложенных в нее папок. Дерево выглядит так:
Внутри / src также создайте 4 папки, как показано выше.
Затем создайте файл index.html внутри / src / со следующим содержимым:
Я импортирую шрифт Raleway вместе с FontAwesome для иконок. Затем я ссылаюсь на bootstrap.css и файл styles.css. Они еще не существуют, но мы скоро их создадим.
Давайте также создадим файл styles.scss внутри папки / src / scss /. Мы собираемся ввести быструю переменную и набор правил для того, чтобы убедиться, что компиляция Sass работает:
В корневой папке (папке проекта) создайте файл gulpfile.js и вставьте следующее содержимое:
Я опишу, что здесь происходит, исходя из задач, определенных выше:
Теперь настройку можно считать законченной.
Давайте запустим gulp в командной строке:
В любом случае, http: // localhost: 3000 загрузится в браузере, и ваш фон будет ярко красным! Это означает, что все прошло хорошо.
Итак, давайте определим контейнер сетки как самый первый элемент в нашем макете:
Кроме того, удалите все из ваших styles.scss, поскольку нам не нужен красный фон.
Если вы посмотрите на своем браузере в инспекторе (CTRL+SHIFT+i в Chrome) на этот макет, то нажмите на значок селектора элементов и наведите указатель мыши над текстом «test», вы увидите контур контейнера. Это гибкий контейнер, поэтому вы можете уменьшить ширину вашего браузера и наблюдать, как он реагирует.
Примечание. Ознакомьтесь с документацией Navbar. Документация для каждого элемента Bootstrap 4 довольно полная. Он предоставляет вам примеры вместе с соответствующим кодом.
Большинство навигационных панелей включают логотип компании, обычно выравниваемый по левому краю. Мы также будем включать навигацию, которая выровнена по правому краю.
Внутри нашего элемента .container добавим следующее:
Результат в браузере на этом этапе должен соответствовать следующему:
Как вы можете видеть, простой заголовок с навигацией. Для элемента списка продуктов, давайте изменим его так, чтобы он стал выпадающим меню:
Результат должен выглядеть следующим образом:
В настоящее время наша навигационная система не имеет кнопки на мобильных устройствах. Итак, мы должны добавить HTML-код, необходимый для работы.
Добавьте следующую разметку между брендом и навигационным содержимым div:
После сохранения перетащите свой браузер в мобильное окно просмотра и нажмите кнопку переключения. Результат должен быть похож на следующий:
Как вы можете видеть, невероятно просто построить надежную, отзывчивую навигацию с помощью Bootstrap 4.
Под контейнером <nav> .. </ nav> добавьте следующий HTML:
Большая часть этого HTML была взята из документации Jumbotron, но я просто модифицировал и удалял некоторые элементы, соответствующие моим потребностям. По большей части вы можете сделать это для любого другого необходимого элемента Bootstrap 4, так как их документация предоставляет вам множество примеров.
Результат в браузере теперь должен выглядеть так:
Пока что это все выглядит неубедительно, но мы некоторые настройки мы сделаем позже.
Bootstrap 4 был разработан уже много лет, и они уже были посвящены Flexbox. На данный момент Flexbox является более безопасной ставкой, поскольку сетка CSS поддерживается 76% браузеров, а Flexbox - почти на 100%.
Сетка Grid Documentation очень детализирована с множеством опций и примеров. Обязательно обратитесь к этой странице, когда у вас есть определенные потребности.
Для наших целей изначально мы собираемся определить раздел в нашем макете, который будет иметь 3 столбца равной ширины. Внутри этих столбцов у нас будут только некоторые функции, связанные с нашей компании. Мы собираемся использовать карты Bootstrap 4 для внутреннего содержимого внутри каждого из этих столбцов:
Это результат в браузере:
Это все столбцы с одинаковой шириной, которые достигаются путем простого указания класса .col на каждый столбец.
Если вы хотите, чтобы один из этих трех столбцов имел большую ширину, вы можете указать .col- # (# от одного до 12):
И сетка автоматически отрегулирует ширину остальных столбцов так:
Мы не хотим этого. Таким образом, вы можете удалить -6 из среднего столбца.
Прямо сейчас, если вы настроите браузер на мобильный вид, вы увидите, что наша сетка не реагирует; они остаются в 3 колонках.
Скажем, например, что мы хотим, чтобы наша первая карта в первом столбце охватывала 100% ширину окна просмотра (предположим все 12 столбцов) только в небольших видовых экранах:
Сначала мы указываем .col-sm-12, что означает, что в небольших видовых экранах этот столбец займет все 12 столбцов.
Затем мы указываем .col-md-4, что означает, что на средних видовых экранах и больше он будет принимать 4 столбца:
Существует, конечно, гораздо больше вариантов и со временем вы сможете узнать о сетке Bootstrap 4 намного больше, но это общий смысл.
Вы можете использовать множество классов сетки для определения количества строк, которые должен принимать столбец в данном окне просмотра.
Это работает следующим образом:
Итак, в нашем примере, похоже, нам нужно использовать margin и bottom , чтобы оттолкнуть карты под ним.
На первом карточном контейнере добавьте mb-4:
Теперь исправлено:
Вот как вы можете легко обрабатывать оба поля и отступы в Bootstrap 4.
Давайте немного поработаем с использованием различных компонентов Bootstrap 4.
Первый столбец будет использовать большинство столбцов (8), а правый столбец будет для вертикальной навигации в секции после этого.
Bootstrap 4 имеет раздел «Типография» в своей Документации, который предоставит вам все вспомогательные классы на основе типа. Это довольно просто. Мы используем .lead, чтобы сделать акцент на подзаголовке под нашим элементом h3.
В своей Документации также есть раздел «Утилиты текста», который предоставляет вам параметры выравнивания текста, преобразования, курсив и веса шрифтов.
В небольших видовых экранах предположим, что мы хотим, чтобы наш тип был центрирован, а не по умолчанию, который выравнивается по левому краю.
Мы добавили бы следующий класс:
Это приведет к тому, что текст, содержащийся в div, будет сосредоточен в центре на небольших видовых экранах и выровнен по левому краю на среднем и большем.
Результат в браузере должен выглядеть так:
Вы также можете проверить его на небольших видовых экранах и заметить, что он отлично реагирует. Есть, конечно, гораздо больше возможностей, связанных с навигацией.
К счастью, Bootstrap 4 имеет прочную систему, которая позволяет легко настраивать простые элементы.
Откройте файл /src/scss/styles.scss и вставьте следующее:
Согласно разделу Theming, вы можете выбрать либо включить все файлы Bootstrap 4 sass, либо добавить отдельные элементы в зависимости от ваших потребностей. Чтобы все было просто, мы просто импортируем все, как было выше.
Если вы откроете файл node_modules / bootstrap / scss / _variables.scss, вы заметите, что в верхней части он упоминает систему цветов. В этом разделе вы увидите все переменные, которые вы можете переписать, чтобы соответствовать цветам.
Давайте изменим только основной цвет, изменим styles.scss на следующее:
Сохраните его, и это результат:
Очень просто!
Давайте также изменим цвет фона:
Теперь результат выглядит следующим образом:
Хм, теперь наша секция jumbletron (hero) выглядит уродливой, так как она также была серой.
Мы можем настраивать пользовательские настройки для определенных элементов, используя инспектор в chrome или firefox, находим связанные классы элементов, которые хотим изменить, и изменяем их в нашем файле styles.scss.
В этом случае класс, ответственный за jumbotron, является .jumbotron. Давайте изменим цвет фона и добавим небольшую границу к вершине, чтобы имитировать dropshadow из navbar:
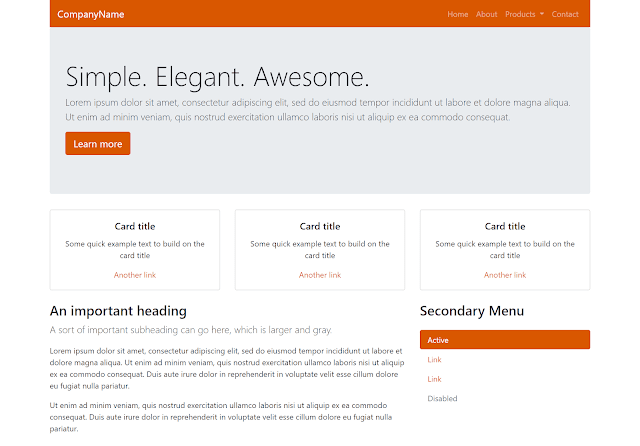
Теперь результат:
Удачного кодирования!
Установка
В нашем случае мы будем использовать SASS и поэтому воспользуемся полной установкой.Если вам просто нужен Bootstrap для быстрого прототипирования, имеет смысл использовать метод CDN. Вы просто подключаете файлы, которые находятся на других ресурсах в интернете, без установки (скачивания). Таким образом вы добавляете их в ваш проект в виде ссылок.
Вы можете просто добавить код из примера ниже, в ваш файл проекта - index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title> Bootstrap 4 Starter Template</title>
</head>
<body>
<h1> Hello< /h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"> </script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"> </script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"> </script>
</body>
</html>
Этот код прямо из страницы начальной загрузки Bootstrap 4.
С помощью этого шаблона вы можете сразу начать использовать Bootstrap. Преимущество в том, что это легко начать, но недостатком является то, что вам не хватает настройки, которую предлагает Sass.
Установка Bootstrap 4 через NPM
Мы собираемся начать наш проект прямо здесь, на этом этапе. Это потребует использования Node.js и его менеджера пакетов для установки самого загрузочного устройства вместе с несколькими другими пакетами. Это даст нам доступ к Sass, перезагрузке в реальном времени и т.д.Во-первых, убедитесь, что вы установили Nodejs, открыв консоль или командную строку:
node -vЕсли вы получите значение текущей версии, то все в порядке и можно продолжать, а если нет, то загрузите соответствующий установщик на основе вашей ОС и выполните процедуру установки с настройками по умолчанию.
Некоторые полезные сведения по настройке вы можете прочитать в моем посте - NPM Настройка Gulp и компиляции SASS
После завершения установки, перезагрузите консоль или командную строку, и у вас будет доступ к командам Node.js.
Давайте создадим папку для нашего проекта и перейдем в нее:
mkdir bs4 && cd bs4
Затем мы запустим npm init, чтобы создать файл package.json, который просто хранит наши зависимости.
npm init -y
(Примечание. Флаг -y просто позволяет нам пропускать ответы на различные запросы и вместо этого предоставляет им значения по умолчанию)
Затем мы снова будем использовать npm для установки нескольких разных пакетов в зависимости от зависимостей разработки:
npm install gulp browser-sync gulp-sass --save-devЗдесь:
- Gulp— это таск-менеджер для автоматического выполнения часто используемых задач.Вы увидите, как это работает, если вы новичок.
- Brows-sync автоматически обновляет ваш браузер для нас при изменении файла.
- gulp-sass позволяет собирать наш проект, интегрируя его с sass.
- --save-dev - установить в отдельную папку. В нашем случае в папку проекта т.е - локально.
Затем мы будем использовать npm в последний раз, чтобы установить несколько пакетов в качестве регулярных зависимостей проекта:
npm install bootstrap jquery popper.js --save
- bootstrap - конечно же, это пакет начальной загрузки.
- jquery - java script библиотека, используемая непосредственно самим bootstrap шаблоном
- popper.js также используется бутстрапом. Он позволяет размещать всплывающие окна, всплывающие подсказки и т.д.
Теперь, настало время открыть наш проект в редакторе кода. Я буду использовать Sublime 3.
Мы должны создать папку src для нашего проекта и несколько вложенных в нее папок. Дерево выглядит так:
/src
/assets
/css
/js
/scss
Внутри / src также создайте 4 папки, как показано выше.
Затем создайте файл index.html внутри / src / со следующим содержимым:
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<title> Bootstrap 4 Layout< /title>
<meta http-equiv="x-ua-compatible" content="ie=edge">
< meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway:400,800">
<link rel='stylesheet' href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="/css/bootstrap.css">
<link rel="stylesheet" href="/css/styles.css">
< /head>
< body>
<script src="/js/jquery.min.js"> </script>
<script src="/js/popper.min.js"> </script>
<script src="/js/bootstrap.min.js"> </script>
< /body>
< /html>
Я импортирую шрифт Raleway вместе с FontAwesome для иконок. Затем я ссылаюсь на bootstrap.css и файл styles.css. Они еще не существуют, но мы скоро их создадим.
Давайте также создадим файл styles.scss внутри папки / src / scss /. Мы собираемся ввести быструю переменную и набор правил для того, чтобы убедиться, что компиляция Sass работает:
$bg-color: red;
body {
background: $bg-color;
}
В корневой папке (папке проекта) создайте файл gulpfile.js и вставьте следующее содержимое:
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
var sass = require('gulp-sass');
// Compile sass into CSS & auto-inject into browsers
gulp.task('sass', function() {
return gulp.src(['node_modules/bootstrap/scss/bootstrap.scss', 'src/scss/*.scss'])
.pipe(sass())
.pipe(gulp.dest("src/css"))
.pipe(browserSync.stream());
});
// Move the javascript files into our /src/js folder
gulp.task('js', function() {
return gulp.src(['node_modules/bootstrap/dist/js/bootstrap.min.js', 'node_modules/jquery/dist/jquery.min.js', 'node_modules/popper.js/dist/umd/popper.min.js'])
.pipe(gulp.dest("src/js"))
.pipe(browserSync.stream());
});
// Static Server + watching scss/html files
gulp.task('serve', ['sass'], function() {
browserSync.init({
server: "./src"
});
gulp.watch(['node_modules/bootstrap/scss/bootstrap.scss', 'src/scss/*.scss'], ['sass']);
gulp.watch("src/*.html").on('change', browserSync.reload);
});
gulp.task('default', ['js','serve']);
Я опишу, что здесь происходит, исходя из задач, определенных выше:
- default task - задача по умолчанию. Когда мы вводим gulp в командной строке, это говорит ему запускать как js, так и обслуживать задачи - task.
- js task Это просто указание трех разных файлов javascript, которые хранятся в папке node_modules, которая создается при запуске npm install ... и перемещении их в нашу папку / src / js. Таким образом, мы можем включить их в наш HTML-файл выше, указав / src / js вместо папки node_modules.
- serve task запускает простой сервер и наблюдает за нашими sass-файлами, и если они меняются, он вызывает задачу sass. Он также вызывает синхронизацию браузера при сохранении любого * .html-файла.
- sass task Эта задача берет файлы bootstrap sass, так и наши пользовательские sass-файлы и компилирует их в обычный CSS, и сохраняет эти файлы CSS в нашей папке / src / css
Теперь настройку можно считать законченной.
Давайте запустим gulp в командной строке:
gulp
В любом случае, http: // localhost: 3000 загрузится в браузере, и ваш фон будет ярко красным! Это означает, что все прошло хорошо.
Контейнер для гридов
Начальная точка вашего проекта Bootstrap 4 почти всегда будет вращаться вокруг контейнера сетки. Класс .container позволяет горизонтально центрировать ваш макет. В качестве альтернативы, для макета .container-fluid. (100% -ная ширина), вы можете использовать .container-fluid.Итак, давайте определим контейнер сетки как самый первый элемент в нашем макете:
<body>
<div class="container">
test
</div>
...3 тега сценария опущены
</body>
Кроме того, удалите все из ваших styles.scss, поскольку нам не нужен красный фон.
Если вы посмотрите на своем браузере в инспекторе (CTRL+SHIFT+i в Chrome) на этот макет, то нажмите на значок селектора элементов и наведите указатель мыши над текстом «test», вы увидите контур контейнера. Это гибкий контейнер, поэтому вы можете уменьшить ширину вашего браузера и наблюдать, как он реагирует.
Определение Bootstrap 4 Navbar
После определения контейнера следующая наиболее вероятная секция раздела вашего макета, вероятно, будет какой-то навигацией. В Bootstrap это называется navbar.Примечание. Ознакомьтесь с документацией Navbar. Документация для каждого элемента Bootstrap 4 довольно полная. Он предоставляет вам примеры вместе с соответствующим кодом.
Большинство навигационных панелей включают логотип компании, обычно выравниваемый по левому краю. Мы также будем включать навигацию, которая выровнена по правому краю.
Внутри нашего элемента .container добавим следующее:
<div class="container">
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<a class="navbar-brand" href="#"> CompanyName< /a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#"> Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Products</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Contact</a>
</li>
</ul>
</div>
</nav>
</div>
Результат в браузере на этом этапе должен соответствовать следующему:
Как вы можете видеть, простой заголовок с навигацией. Для элемента списка продуктов, давайте изменим его так, чтобы он стал выпадающим меню:
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" data-toggle="dropdown">
Products
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#"> Product 1</a>
<a class="dropdown-item" href="#"> Product 2</a>
<div class="dropdown-divider"> </div>
<a class="dropdown-item" href="#"> Another Product</a>
</div>
</li>
Результат должен выглядеть следующим образом:
В настоящее время наша навигационная система не имеет кнопки на мобильных устройствах. Итак, мы должны добавить HTML-код, необходимый для работы.
Добавьте следующую разметку между брендом и навигационным содержимым div:
<a class="navbar-brand" href="#"> CompanyName</a>
<!--Add here -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent">
<span class="navbar-toggler-icon"> </span>
</button>
<!--Add here -->
<div class="collapse navbar-collapse" id="navbarSupportedContent">
После сохранения перетащите свой браузер в мобильное окно просмотра и нажмите кнопку переключения. Результат должен быть похож на следующий:
Как вы можете видеть, невероятно просто построить надежную, отзывчивую навигацию с помощью Bootstrap 4.
Интеграция раздела Bootstrap 4 (Секция Jumbotron)
Следующий общий элемент для многих макетов и целевых страниц - это раздел Jumbotron.Под контейнером <nav> .. </ nav> добавьте следующий HTML:
...
</nav>
<!-- Add here -->
<div class="jumbotron">
<h1 class="display-4"> Simple. Elegant. Awesome.</h1>
<p class="lead"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button"> Learn more</a>
</p>
</div>
Большая часть этого HTML была взята из документации Jumbotron, но я просто модифицировал и удалял некоторые элементы, соответствующие моим потребностям. По большей части вы можете сделать это для любого другого необходимого элемента Bootstrap 4, так как их документация предоставляет вам множество примеров.
Результат в браузере теперь должен выглядеть так:
Пока что это все выглядит неубедительно, но мы некоторые настройки мы сделаем позже.
Система сеток Bootstrap 4
Возможно, самым важным аспектом, который следует понимать, когда речь идет о BS 4, является система сетки. Это основано на Flexbox, и если вам интересно, нет - сетка в BS 4 не основана на новой сетке CSS, к сожалению.Bootstrap 4 был разработан уже много лет, и они уже были посвящены Flexbox. На данный момент Flexbox является более безопасной ставкой, поскольку сетка CSS поддерживается 76% браузеров, а Flexbox - почти на 100%.
Сетка Grid Documentation очень детализирована с множеством опций и примеров. Обязательно обратитесь к этой странице, когда у вас есть определенные потребности.
Для наших целей изначально мы собираемся определить раздел в нашем макете, который будет иметь 3 столбца равной ширины. Внутри этих столбцов у нас будут только некоторые функции, связанные с нашей компании. Мы собираемся использовать карты Bootstrap 4 для внутреннего содержимого внутри каждого из этих столбцов:
<div class="row">
<div class="col">
<div class="card">
<div class="card-body text-center">
<h5 class="card-title"> Card title</h5>
<p class="card-text"> Some quick example text to build on the card title</p>
<a href="#" class="card-link"> Another link</a>
</div>
</div>
</div>
<div class="col">
<div class="card">
<div class="card-body text-center">
<h5 class="card-title"> Card title</h5>
<p class="card-text"> Some quick example text to build on the card title</p>
<a href="#" class="card-link"> Another link</a>
</div>
</div>
</div>
<div class="col">
<div class="card">
<div class="card-body text-center">
<h5 class="card-title"> Card title</h5>
<p class="card-text"> Some quick example text to build on the card title</p>
<a href="#" class="card-link"> Another link</a>
</div>
</div>
</div>
</div>
Это результат в браузере:
Это все столбцы с одинаковой шириной, которые достигаются путем простого указания класса .col на каждый столбец.
Если вы хотите, чтобы один из этих трех столбцов имел большую ширину, вы можете указать .col- # (# от одного до 12):
<div class="row">
<div class="col">
...
</div>
<div class="col-6">
...
</div>
<div class="col">
...
</div>
И сетка автоматически отрегулирует ширину остальных столбцов так:
Мы не хотим этого. Таким образом, вы можете удалить -6 из среднего столбца.
Прямо сейчас, если вы настроите браузер на мобильный вид, вы увидите, что наша сетка не реагирует; они остаются в 3 колонках.
Скажем, например, что мы хотим, чтобы наша первая карта в первом столбце охватывала 100% ширину окна просмотра (предположим все 12 столбцов) только в небольших видовых экранах:
<div class="row">
<div class="col-sm-12 col-md-4">
<div class="card">
Сначала мы указываем .col-sm-12, что означает, что в небольших видовых экранах этот столбец займет все 12 столбцов.
Затем мы указываем .col-md-4, что означает, что на средних видовых экранах и больше он будет принимать 4 столбца:
Существует, конечно, гораздо больше вариантов и со временем вы сможете узнать о сетке Bootstrap 4 намного больше, но это общий смысл.
Вы можете использовать множество классов сетки для определения количества строк, которые должен принимать столбец в данном окне просмотра.
Отступы - Margins и Padding в Bootstrap 4
Обратите внимание, что в нашем примере изображение выше, между нашими элементами карты нет разницы? Если вам когда-либо понадобится добавить маркер (пространство вне элемента) или дополнение (пространство внутри элемента), вы можете использовать вспомогательные классы полей и дополнений.Это работает следующим образом:
- Вы используете m для margin или p для padding
- После m или p вы добавляете либо: t (top - ), b (bottom -снизу), l (left -слева), r (right-cправa), x (левый и правый), y (верхний и нижний) или ничего для всех 4 сторон.
- После дефиса вы указываете размеры от 0 до 5 (5 - наибольшее количество интервалов).
Итак, в нашем примере, похоже, нам нужно использовать margin и bottom , чтобы оттолкнуть карты под ним.
На первом карточном контейнере добавьте mb-4:
<div class="card mb-4">
Теперь исправлено:
Вот как вы можете легко обрабатывать оба поля и отступы в Bootstrap 4.
Давайте немного поработаем с использованием различных компонентов Bootstrap 4.
Работа с «Типографией» в Bootstrap 4
Давайте добавим раздел под нашими 3 столбцами в конце закрывающего </ div> для класса строк, который будет иметь 2 столбца.Первый столбец будет использовать большинство столбцов (8), а правый столбец будет для вертикальной навигации в секции после этого.
<div class="row mt-sm-4 mt-md-0">
<div class="col-sm-12 col-md-8">
<h3> An important heading</h3>
<p class="lead"> A sort of important subheading can go here, which is larger and gray.</p>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
<p> Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</div>
<div class="col-sm-12 col-md-4">
..vertical navigation shortly..
</div>
</div>
Bootstrap 4 имеет раздел «Типография» в своей Документации, который предоставит вам все вспомогательные классы на основе типа. Это довольно просто. Мы используем .lead, чтобы сделать акцент на подзаголовке под нашим элементом h3.
В своей Документации также есть раздел «Утилиты текста», который предоставляет вам параметры выравнивания текста, преобразования, курсив и веса шрифтов.
В небольших видовых экранах предположим, что мы хотим, чтобы наш тип был центрирован, а не по умолчанию, который выравнивается по левому краю.
Мы добавили бы следующий класс:
<div class="col-sm-12 col-md-8 text-sm-center text-md-left">
Это приведет к тому, что текст, содержащийся в div, будет сосредоточен в центре на небольших видовых экранах и выровнен по левому краю на среднем и большем.
Bootstrap 4 Вертикальная навигация
Мы добавим еще один элемент, прежде чем мы займемся настройкой. В нашей правой колонке, которую мы только что добавили, добавим вертикальную навигацию:
<div class="col-sm-12 col-md-4">
<h3 class="mb-4"> Secondary Menu</h3>
<ul class="nav flex-column nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#"> Active</a>
< /li>
<li class="nav-item">
<a class="nav-link" href="#"> Link</a>
</li>
< li class="nav-item">
<a class="nav-link" href="#"> Link</a>
</li>
< li class="nav-item">
<a class="nav-link disabled" href="#"> Disabled</a>
</li>
</ul>
</div>
Результат в браузере должен выглядеть так:
Вы также можете проверить его на небольших видовых экранах и заметить, что он отлично реагирует. Есть, конечно, гораздо больше возможностей, связанных с навигацией.
Кастомизационная настройка в Bootstrap 4
Теперь у нас есть довольно стандартный макет, который вы можете найти на большинстве веб-сайтов.К счастью, Bootstrap 4 имеет прочную систему, которая позволяет легко настраивать простые элементы.
Откройте файл /src/scss/styles.scss и вставьте следующее:
// Variable Overrides // Bootstrap Sass Imports @import "node_modules/bootstrap/scss/bootstrap";
Согласно разделу Theming, вы можете выбрать либо включить все файлы Bootstrap 4 sass, либо добавить отдельные элементы в зависимости от ваших потребностей. Чтобы все было просто, мы просто импортируем все, как было выше.
Изменение цветов темы в Bootstrap 4
Возможно, наиболее распространенной проблемой является изменение цвета.Если вы откроете файл node_modules / bootstrap / scss / _variables.scss, вы заметите, что в верхней части он упоминает систему цветов. В этом разделе вы увидите все переменные, которые вы можете переписать, чтобы соответствовать цветам.
Давайте изменим только основной цвет, изменим styles.scss на следующее:
// Variable Overrides $theme-colors: ( "primary": #d95700 );
Сохраните его, и это результат:
Очень просто!
Давайте также изменим цвет фона:
// Variable Overrides $theme-colors: ( "primary": #d95700 ); $body-bg: #ededed;
Теперь результат выглядит следующим образом:
Хм, теперь наша секция jumbletron (hero) выглядит уродливой, так как она также была серой.
Мы можем настраивать пользовательские настройки для определенных элементов, используя инспектор в chrome или firefox, находим связанные классы элементов, которые хотим изменить, и изменяем их в нашем файле styles.scss.
В этом случае класс, ответственный за jumbotron, является .jumbotron. Давайте изменим цвет фона и добавим небольшую границу к вершине, чтобы имитировать dropshadow из navbar:
// Variable Overrides
$theme-colors: (
"primary": #d95700
);
$body-bg: #ededed;
.jumbotron {
background-color: #ffffff !important;
border-top: 3px solid rgb(219, 219, 219);
}
Теперь результат:
Заключение
Надеюсь, вам понравился этот курс / учебник по Bootstrap 4. Мы только слегка коснулись основ, и есть еще много чего вы можете узнать. На этом этапе все, что вам нужно изучить, должно быть простым, так как теперь вы понимаете основы и что почти все описано в документации.
Хотите освоить самые современные методы написания React приложений? Надоели простые проекты? Нужны курсы, книги, руководства, индивидуальные занятия по React и не только? Хотите стать разработчиком полного цикла, освоить стек MERN, или вы только начинаете свой путь в программировании, и не знаете с чего начать, то пишите через форму связи, подписывайтесь на мой канал в Телеге, вступайте в группу на Facebook.
Удачного кодирования!
Выражаю огромную благодарность Gary Simon за его труд и доступную подачу материала.