Объекты в ES6
Рассмотрим нововведения, которые помогут нам работе с объектами в ES6.
Все материалы по ES6
В отличии от других языков, в JavaScript мы очень часто работаем с литералами объектов. То есть с простыми объектами, которые не являются представителями какого-либо класса, а представляют из себя набор свойств и значений.
В ES6 было добавленно несколько нововведений, которые немного упростили синтаксис при работе с простыми объектами.
Первое, что мы сделаем, это запустим скрипт Babel, который будет следить за файлами и при их изменении создавать свежие версии.
Откроем папку проекта в командной строке (КС). Вводим команду:
npm run watch
И нажать Enter
Последние версии браузеров поддерживают все новвовведения для объектов без транспиляции. Измененый код нас будет интересовать в порядке ознакомления.
В папке src создадим файл objects.js и сразу укажу его в файле index.html
<script src="src/objects.js"></script>
Начнем со свойств.
Допустим, имеется три переменные - имя, фамилия и электронная почта.
let firstName = "Bill",
lastName = "Smit",
email = "bill@gmail.com";
Далее, создадим объект в котором в качестве свойств мы укажем названия переменных:
let firstName = "Bill",
lastName = "Smit",
email = "bill@gmail.com";
let person = {
firstName: firstName,
lastName: lastName,
email: email
};
console.log( person );
И в конце мы вывели значения объекта person в консоли браузера.
В ES6, если свойство совпадает с названием переменной, то мы можем указать только свойство. Значение автоматически вставится из переменной с таким же названием.
Объекст person мы можем записать так:
let person = {
firstName,
lastName,
email
};
Сохраняем, и видим тотже результат, что и на фото выше.
Давайте посмотрим на то, что транспилировал Babel
dist/object.js
"use strict";
var firstName = "Bill",
lastName = "Smit",
email = "bill@gmail.com";
var person = {
firstName: firstName,
lastName: lastName,
email: email
};
console.log(person);
Он сделал тоже самое, что у нас было изначально!
Теперь перейдем к методам
Создание методов тоже стало немного проще.Давайте добавим нашему объекту метод.
let firstName = "Bill",
lastName = "Smit",
email = "bill@gmail.com";
let person = {
firstName,
lastName,
email,
say: function() {
console.log(`Hello, my name is ${firstName} ${lastName}`);
}
};
console.log( person );
person.say();
В ES6 мы можем немного упростить написание метода, а именно - убрать слово
function и двоеточие, оставив только
круглые скобки ()
say() {
console.log(`Hello, my name is ${firstName} ${lastName}`);
}
В консоле мы увидим тотже самый результат.
Если посмотреть на транспилированный код, то можно увидеть то, что Babel сделал все ,как и было изначально:
dist/object.js
"use strict";
var firstName = "Bill",
lastName = "Smit",
email = "bill@gmail.com";
var person = {
firstName: firstName,
lastName: lastName,
email: email,
say: function say() {
console.log("Hello, my name is " + firstName + " " + lastName);
}
};
console.log(person);
person.say();
Как вы уже знаете, в JavaScript свойства объекта, или метод, можно указать двумя способами: чрез точку, или через квадратные скобки.
Добраться до свойства
firstName объекта person мы можем используя точку - person.firstName
или квадратные скобки - person['firstName'].
Если мы используем квадратные скобки, то мы можем либо строкой указать название сво-ва, либо название переменной, в которой указано это сво-во.
Создадим новую переменную в которой в качестве значения укажем название свойства.
let property = 'firstName';
Далее в квадратных скобках мы можем указать название переменной
person[property]; Это будет тоже самое, что и person['firstName'];
Теперь, если поменять значение переменной на
lastName
let property = 'lastName';
Так мы получим доступ к свойству
lastName
Так можно сделать только в том случае если объект уже существует!!!
Но в ES6 мы можем использовать квадратные скобки прями внутри объекта. Тем самым динамически указывать названия сво-ва.
Например:
let property = 'lastName';
person[property]; // person['firstName']
person = {
[property]: 'Bill'
};
В данном случае
person будет присвоен объект, в котором сво-ва мы указываем динамически из переменной property.
Для того, чтобы указать
firstName нам нужно указать в параменной let property - 'firstName'.
Вот так:
let property = 'lastName';
и так далее. Мы можем динамически менять значение переменной.
Для более практичного примера я создам функцию
createCar, которая будет принимать название свойства - property
и значение свойства - value.
В функции мы создадим простой объект с одним свойством и вернем его.
Как мы и говорили, в ES5 после создания объекта можно динамически указать название свойства.
Вначале создаем объект -
var car ={}
Далее в квадратных скобках указываем его свойства
car[property]
и присваеваем ему значение
value
car[property] = value
И возвращаем объект -
return car
Чтобы посмотреть на результат
console.log(createCar('vin', 1));
function createCar( property, value ) {
var car = {};
car[property] = value;
return car;
};
console.log(createCar('vin', 1));
В консоле мы увидим объект со свойством
vin и значением - 1.
В ES6 мы можем указать значение свойства прямо в литерале объекта.
Поэтому мы сразу вернем объект -
return
и в свойствахв квадратных скобках мы указываем переменную
[property] со значением value.
[property]:value
function createCar( property, value ) {
return{
[property]: value
};
};
console.log(createCar('vin', 1));
В консоле мы получим тотже самый результат.
И теперь давайте посмотри как это все сгенерировал Babel
dist/object.js
function _defineProperty(obj, key, value) {
if (key in obj){
Object.defineProperty(obj, key, { value: value, enumerable: true, configurable: true, writable: true });
}
else {
obj[key] = value; } return obj;
}
function createCar(property, value) {
return _defineProperty({}, property, value);
};
console.log(createCar('vin', 1));
Функция
_defineProperty обращается к глобальному объекту, чтобы создать свойства.
Благодаря новому синтаксису нам нет в этом необходимости и записи стали проще.
И, так как мы используем название переменной, у нас появились новые возможности, которых не было раньше при создании объекта.
Мы можем теперь добавить нижнее подчеркивание к названию совойства
['_' + property]: value
function createCar( property, value ) {
return{
[property]: value,
['_' + property]: value
};
};
console.log(createCar('vin', 1));
У объекта появилось новое свойство -
_vin
Или мы можем использовать метод
toUpperCase()
function createCar( property, value ) {
return{
[property]: value,
['_' + property]: value,
[property.toUpperCase()]: value
};
};
console.log(createCar('vin', 1));
Результат - новое свойство
VIN:
Можно динамически указать название метода:
function createCar( property, value ) {
return{
[property]: value,
['_' + property]: value,
[property.toUpperCase()]: value,
['get' + property]() {
return this[property];
}
};
};
console.log(createCar('vin', 1));
Теперь у обекта появился динамически заданный метод
getvin
В JavaScript помимо свойств и методов, можно создавать специальные свойства, которые внутри объектов выглядят и работают как методы, но снаружи работаеют как свойства.
Эти суппер-свойства называются get и set или геттер и сеттер.
Давайте вернемся к объекту
person и добавим ему оба этих метода.
Вначале добавим их в стиле ES5:
Чтобы добаить свойство мы воспользуемся объектом
Objcts методом .defineProperty()
Первым параметром будет объект которому создаются свойства -
person, а вторым параметром название свойства 'fullName', а далее принимается объект в котором это свойство описаывается.
В этом объестк первым свойством будет
get - функция, которая ничего не принимает, но возвращает (this.firstName + ' ' + this.lastName).
Перед тем, как посмотреть результат я закоментирую код, который не относится к объекту
person
Object.defineProperty(person, 'fullName', {
get: function() {
return this.firstName + ' ' + this.lastName;
}
});
Сохраняем. Смотрим в консоле.
Теперь у нашего объекта
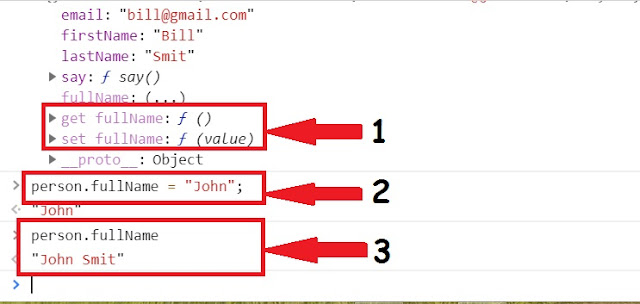
person появилось новое свойство - fullName (на фото ниже оно подчеркнуто.
Теперь если мы обратимся к нему через точечную нотацию в консоле -
person.fullName , то получим "Bill Smit", как на фото ниже в рамке.
Обратите внимание что
get является функцие, но при этом мы не используем круглые скобки.
Внутри объекта - это метод, а снаружи это свойства!
Особого смысла метод
set, в данном случае, не имеет, но для полноты картины, мы его определим.
Его отличие от get в том. что set получает значение. Его можно назвать как угодно - это просто переменная. В нашем случае -
value. В теле метода мы можем что-либо сделать - напрмер присвоить свойство this.firstName = value;
let person = {
firstName,
lastName,
email,
sayHello() {
console.log(`Hi my name is ${this.firstName} ${this.lastName}`);
},
get fullName() {
return this.firstName + ' ' + this.lastName;
},
set fullName(value) {
this.firstName = value;
}
};
Сохраним и посмотрим в консоле:
- - мы увидим, что у нашего объекта появились два метода (геттер и сеттер).
- - назначим новое значение свойству
fillName- >person.fullName = "John"; - - вывдеме значение этого свойства -
person.fullName
Для того, чтобы переписать код на ES6, все что нам нужно сделать это добавить к нашему объекту
person
let person = {
firstName,
lastName,
email,
sayHello() {
console.log(`Hi my name is ${this.firstName} ${this.lastName}`);
},
get fullName() {
return this.firstName + ' ' + this.lastName;
},
set fullName(value) {
this.firstName = value;
}
};
Результат в консоли будет тот же.
Чаще всего свойства
get и set не присваиваются простым объектам.
Они присваиваются, как правило, объектам - представителям какого-нибудь класса.
В ES6 добавили поддержку классов. О них мы поговорим позже.












Комментариев нет:
Отправить комментарий