Сегодня мы создадим бэкенд-часть приложения на стэке NodeJS+ExpressJS+MongoDB
Это позволит в дальнейшем использовать наш код для развертывания приложений, в том числе и с использованием ReactJS.
Я уже рассказывал о подобных приложениях своих постах - Блог на NodeJS Express MongoDB
Главное отличие этого поста будет в использовании собственной, локально установленной базы MongoDB и я постараюсь не повторяться.
Нам потребуется установленная платформа Node.js и менеджер пакетов NPM. О том как их скачать, установить и настроить я рассказывал в своих постах ранее - Простые Советы - JAVASCRIPT.
Для того чтобы убедиться что у вас все установлено и настроено правильно выполним последовательно в КС (терминал - командная строка) следующие команды:
Увидим что-то подобное.
У вас будут свои версии.
Если MongoDB не установлена, то последняя команда выдаст ошибку. В этом случае вам нужно перейти на официальный сайт MongoDB и установить нужную версию локально. Это просто и я на этом останавливаться не буду.
Для того, чтобы запустить сервер базы данных, нам нужно ввести в КС следующую команду:
Вы увидите, что то похожее:
Нам интересно последняя строчка выделенная красным. Она говорит о том. что база готова к работе и запущена на порте - 27017
Не закрывая это окно команд. Откроем еще одно - ⊞ Win + R Введем -
В этом окне введем последовательно команды:
Получим список всех существующих баз данных.
Для того, чтобы остановить работу сервера нам нужно нажать сочетание клавиш Ctrl + C. Для остановки локального сервера (на будущее) требуется ввести еще и подтверждение - y. Затем- нажать Enter.
Вначале создадим папку нашего проекта и перейдем в нее:
Если вы используете Git для разработки, то я рекомендую сразу создать файл .gitignore, куда сразу добавить папку с модулями ноды - node_modules.
Если вы работаете в VS-code, то введите:
Или иным способом откройте папку в вашем любимом редакторе кода.
В дальнейшем я буду использовать терминал VS-code, но вы можете легко использовать и КС.
Или с флагом
Об этом я очень подробно рассказывал в посте Блог на NodeJS Express MongoDB ( I ).
В итоге мы получим готовый файл, в который будут в дальнейшем устанавливаться зависимости нашего приложения.
Установится фреймворк и добавится в зависимости нашего проекта - package.json
В нем мы сразу подключим фреймворк Express методом
Добавим метод
И поставим прослушивание порта нашим сервером:
Все вместе index.js:
Следующий раздел тестовый. Я остановлюсь не нем несколько подробнее для большего понимания механизма работы фреймворка Express. Если вы с ним уже знакомы, то вы можете его пропустить и сразу перейти к следующему разделу.
Запускаем сервер:
Переходим по адресу: http://localhost:3000/posts
Видим все посты на странице.
У меня в браузере добавлено расширение для более красивого показа формата JSON - JSONView. У вас это может выглядеть просто строками, которые содержит переменная
На этом этапе я инициализировал git и добавил все изменения в репозиторий на сайте gitHub.com - server-side-abcinblog ci -m (здесь и далее - коммит) "output all tests posts"
Теперь можно сделать вывод единственного поста на страницу по
Для этого мы добавим метод
Запускаем сервер, переходим по адресу http://localhost:3000/posts/1 и видим:
Если изменить в адресной строке id поста (цифра отмечена красным), то мы увидим соответствующий пост. Нумерация постов начинается по id с нуля, а мы поставили первым постом не ноль, а "пост номер один", поэтому будет выглядеть так. Мне кажется. что так понятнее и более наглядно.
Теперь разберемся с созданием новой записи. Для этого нам потребуется еще одна библиотека - body-pareser, которая поможет нам получать данные из тела запроса.
Подключаем ее обычным способом и используем ее для написания метода
После внесения изменений в файлы проекта не забывайте перезапускать сервер.
Ctrl + C и снова
Для проверки будем использовать утилиту Postman. Я уже много раз рассказывал вам о работе с ней в моих постах. Это легко, просто и удобно. Если забыли, то посмотрите в поиске по ярлыкам.
Итак. Идем в Postman делаем GET для всех постов. Посмотрели и убедились, что все работает:
Теперь выберем запрос POSTи во вкладке body введем данные для нашего поста в формате - JSON.
Нажимаем Send и получаем ниже список со всеми постами, включая новый.
А в терминале наш
Перед тем как добавить первую теcтовую запись, запустим сервер MongoDB:
Данный процесс должен работать постоянно, чтобы иметь доступ к нашей базе данных. Подключаемся к серверу и проверим какие базы данных у на имеются. Я это рассказывал в начале поста.
В новом окне терминала:
Итак, вы получите список всех созданных локально баз данных.
Поле этого ввести команду:
Всё! База данных удалена. Для того, чтобы убедиться в этом, выведем еще раз список всех доступных баз данных:
Все действия вы можете увидеть на скрине ниже.
Красным, отмечено название создаваемой базы данных. Его можно изменить на ваше усмотрение. Если коротко разобрать то, что делает наш код, то:
В терминале (КС) мы увидим meow, как на фото ниже:
Давайте проверим, наличие баз данных (в другом окне):
то мы увидим вновь созданную базу:
Для проверки работы установленных пакетов, мы можем удалить, или закомментировать весь код в файле index.js и добавить код написанный на ES6 для проверки:
Для работы наших пакетов нам нужно создать файл конфигурации - .babelrc в корне проекта
В скрипты, файла package.json добавлю скипт, который будет запускать Babel и переводить наши файлы из файла index.js в ES5 и складывать готовые файлы в папку (которую он сам и создаст) - dist
Теперь, для запуска нам нужно набрать команду:
После запуска, у нас появится новая папка dist
Для конкатенации массивов таким способом -
Для того, чтобы не писать несколько команд сразу в терминале, мы внесем изменения в скрипты в файле package.json
В терминале увидим результат выполнения нашего кода:
Теперь мы можем писать код на ES6 используя все его базовые возможности, вроде импорта и деструктуризации. Если вы забыли, что это, то можно посмотреть мои поты по ES6 JavaScript.
На этом этапе все изменения вы можете посмотреть в репо - server-side-abcinblog ci -m"Babel"
Для того, чтобы наш проект имел более правильную структуру, я в корне проекта создал папку src и перенес в нее файл index.js из корня. В файле package.json я изменил сроку
Можно еще раз запустить:
чтобы убедиться, что все работает правильно.
В конце мы экспортируем модель
Здесь мне кажется. все понятно. Импортировали
Перед тем. как запустить код, стоит проверить, что у нас отсутствует база данных.
Так как, я уже создавал такую базу, то я выполнил ее удаление.
Запускаем код:
В консоли вы увидите:
И если опять посмотреть весь список баз данных, то мы увидим вновь созданную:
Теперь выполним команды последовательно:
На этом этапе я сделал коммит и все изменения здесь - server-side-abcinblog ci -m"Connection with MongoDB and first tests record"
Создаем приложение express
Подключаем body-parser для нашего express- приложения.
Создаем обработчик для приема и обработки POST запросов.
Теперь вместо тестовой записи, мы будем принимать реальные данные от клиента, которые мы сохранили в переменно
Вместо ответа в консоли мы вернет ответ в виде JSON.
Последней строкой, ставим приложение на прослушивание по определенному порту. В моем случае -
Запускаем приложение.
Для тестовых запросов мы продолжим использовать утилиту Postman
Делаем POST с тестовой записью и получаем статус- OK
Теперь убедимся, что запись появилась в базе данных. В консоли (mongo) сделаем еще один запрос:
И если все у вас прошло успешно то вы увидите - новую запись.
На этом этапе я сделал коммит и все изменения здесь - server-side-abcinblog ci -m"POST with Postman"
Идем в постмен и делаем обычный GET - запос.
Теперь мы можем проверить и добавление записи, выведя потом все записи снова.
POST -запрос.
GET -запрос.
На этом этапе я сделал коммит и все изменения здесь - server-side-abcinblog ci -m"GET all posts"
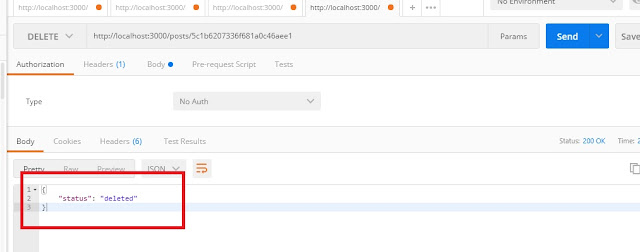
Теперь с помощью утилиты Postman отправим за сервер DELETE - запрос с id той записи, которую мы хотим удалить.
Сохраняем и перезапускаем сервер. Идем в Postman.
Я решил удалить вторую запись, поэтому скопировал ее id и подставил в адрес, сразу после слэша.
Нажал и получил:
Если сейчас выполнить GET всех постов, то получим:
Второго поста нет - он успешно удален.
На этом этапе я сделал коммит и все изменения здесь - server-side-abcinblog ci -m"DELETE post"
С помощью метода
Первым параметром -
Не забываем про обработчик ошибок.
Запускаем сервер и идем в Postman.
Здесь мы попытаемся обновить запись. Используем id.
Получили статус -
Теперь, если мы опять выведем все посты методом GET, то мы увидим на месте второго поста - обновленные данные.
На этом этапе я сделал коммит и все изменения здесь - server-side-abcinblog ci -m"UPDATE post"
Выносим логику всех наших обработчиков запроса в отдельный файл, отдельной папки.
Для начала в папке src мы создадим папку - controllers и уже в ней создадим файл - PostController.js.
Этот класс контроллера будет содержать пять методов, каждый из которых будет выполнять свою задачу. Так как, слушатель принимает вторым параметром функцию, о мы просто скопируем их из файлов (index.js. Пример:
Красным выделил то, что скопировали, но удалили стрелочную функцию. Дополнительно мы создадим метод
Теперь подключим его в основной файл:
Функции запросов мы поменяли на методы из контроллера.
Напрямую обращаться к методам нельзя поэтому вверху файла мы создали экземпляр класса в отдельной переменной:
Теперь запускаем сервер и проверим все методы, через Postman, как мы это делали ранее.
Проверим создание поста, вывод всех постов, обновление и удаление.
На этом этапе я сделал коммит и все изменения здесь - server-side-abcinblog ci -m"Creating a controller"
Таким образом мы написали вся серверную часть нашего приложения.
Это позволит в дальнейшем использовать наш код для развертывания приложений, в том числе и с использованием ReactJS.
Я уже рассказывал о подобных приложениях своих постах - Блог на NodeJS Express MongoDB
Главное отличие этого поста будет в использовании собственной, локально установленной базы MongoDB и я постараюсь не повторяться.
Нам потребуется установленная платформа Node.js и менеджер пакетов NPM. О том как их скачать, установить и настроить я рассказывал в своих постах ранее - Простые Советы - JAVASCRIPT.
Для того чтобы убедиться что у вас все установлено и настроено правильно выполним последовательно в КС (терминал - командная строка) следующие команды:
node -v
npm -v
mongod --version
npm -v
mongod --version
Увидим что-то подобное.
У вас будут свои версии.
Если MongoDB не установлена, то последняя команда выдаст ошибку. В этом случае вам нужно перейти на официальный сайт MongoDB и установить нужную версию локально. Это просто и я на этом останавливаться не буду.
Для того, чтобы запустить сервер базы данных, нам нужно ввести в КС следующую команду:
mongod
Вы увидите, что то похожее:
Нам интересно последняя строчка выделенная красным. Она говорит о том. что база готова к работе и запущена на порте - 27017
Не закрывая это окно команд. Откроем еще одно - ⊞ Win + R Введем -
cmd
и нажмем Enter.
В этом окне введем последовательно команды:
mongo
show dbs
show dbs
Получим список всех существующих баз данных.
Для того, чтобы остановить работу сервера нам нужно нажать сочетание клавиш Ctrl + C. Для остановки локального сервера (на будущее) требуется ввести еще и подтверждение - y. Затем- нажать Enter.
Перейдем к разработке серверной части приложения.
Мы будем использовать фреймворк ExpressВначале создадим папку нашего проекта и перейдем в нее:
mkdir server-side
cd server-side
cd server-side
Если вы используете Git для разработки, то я рекомендую сразу создать файл .gitignore, куда сразу добавить папку с модулями ноды - node_modules.
echo node_modules/ >> .gitignore
Если вы работаете в VS-code, то введите:
code .
Или иным способом откройте папку в вашем любимом редакторе кода.
В дальнейшем я буду использовать терминал VS-code, но вы можете легко использовать и КС.
Инициализация приложения
На этом этапе мы создадим папку package.json - со всеми зависимостями.
npm init
Или с флагом
-y.
Об этом я очень подробно рассказывал в посте Блог на NodeJS Express MongoDB ( I ).
В итоге мы получим готовый файл, в который будут в дальнейшем устанавливаться зависимости нашего приложения.
Устанавливаем Express
Для этого в КС (терминале), находясь в рабочей папке проекта:
npm install express --save
Установится фреймворк и добавится в зависимости нашего проекта - package.json
Файл index.js - точка входа.
Так как, мы когда инициализировали наш проект (создавали файл package.json), оставили по умолчанию точку входа - "main": "index.js", то нам нужно создать файл index.js в корне нашего проекта.В нем мы сразу подключим фреймворк Express методом
require. Здесь же создадим константу app, которая будет выполнять серверную часть нашего приложения.
const express = require('express');
const app = express();
Добавим метод
get, которым будем выводить все посты на страницу по запросу на адрес:http://localhost:3000/postsИ поставим прослушивание порта нашим сервером:
app.get('/posts', function(req, res) {
return res.send(posts);
});
app.listen(3000, ()=> console.log('Server running on 3000 port'));
Все вместе index.js:
const express = require('express');
const app = express();
app.get('/posts', function(req, res) {
return res.send(posts);
});
app.listen(3000, ()=> console.log('Server running on 3000 port'));
Следующий раздел тестовый. Я остановлюсь не нем несколько подробнее для большего понимания механизма работы фреймворка Express. Если вы с ним уже знакомы, то вы можете его пропустить и сразу перейти к следующему разделу.
Создание тестовых записей
В файл index.js, сразу после инициализации сервера ( константаapp), добавим константу posts с тестовыми записями наших постов.
const posts = [
{
title: "lorem ipsum1",
text: "Lorem ipsum dolor sit amet Lorem ipsum dolor sit amet consectetur adipisicing elitconsectetur adipisicing elit. Pariatur fugit fuga ut voluptas nostrum ullam eum accusantium consequuntur necessitatibus dolores. Pariatur hic officiis numquam ipsam perspiciatis officia maxime iusto vitae."
},
{
title: "lorem ipsum2",
text: "Lorem ipsum dolor sit amet Pariatur fugit fuga ut voluptas nostrum ullam eum accusantium consequuntur necessitatibus dolores. Pariatur hic officiis numquam ipsam perspiciatis officia maxime iusto vitae."
},
{
title: "lorem ipsum3",
text: "Lorem ipsum dolor sit amet consectetur adipisicing elit. Pariatur fugit fuga ut voluptas nostrum ullam eum accusantium consequuntur necessitatibus dolores. Pariatur hic officiis numquam ipsam perspiciatis officia maxime iusto vitae."
},
{
title: "lorem ipsum4",
text: "Lorem ipsum dolor sitLorem ipsum dolor sit amet consectetur adipisicing elit amet consectetur adipisicing elit. Pariatur fugit fuga ut voluptas nostrum ullam eum accusantium consequuntur necessitatibus dolores. Pariatur hic officiis numquam ipsam perspiciatis officia maxime iusto vitae."
}
];
Запускаем сервер:
node index.js
Переходим по адресу: http://localhost:3000/posts
Видим все посты на странице.
У меня в браузере добавлено расширение для более красивого показа формата JSON - JSONView. У вас это может выглядеть просто строками, которые содержит переменная
posts.
На этом этапе я инициализировал git и добавил все изменения в репозиторий на сайте gitHub.com - server-side-abcinblog ci -m (здесь и далее - коммит) "output all tests posts"
Теперь можно сделать вывод единственного поста на страницу по
id
Для этого мы добавим метод
get с двумя параметрами. Первый - путь, где через /:id мы указываем изменчивый параметр и получаем его значение из строки запроса const id = req.params.id;
app.get('/posts/:id', function(req, res) {
const id = req.params.id;
res.send(posts[id]);
});
Запускаем сервер, переходим по адресу http://localhost:3000/posts/1 и видим:
Если изменить в адресной строке id поста (цифра отмечена красным), то мы увидим соответствующий пост. Нумерация постов начинается по id с нуля, а мы поставили первым постом не ноль, а "пост номер один", поэтому будет выглядеть так. Мне кажется. что так понятнее и более наглядно.
Теперь разберемся с созданием новой записи. Для этого нам потребуется еще одна библиотека - body-pareser, которая поможет нам получать данные из тела запроса.
Более подробно узнать о работе с этой библиотекой можно узнать из официальной документации на gitHub и здесь.
Подключаем ее обычным способом и используем ее для написания метода
post
const bodyParser = require('body-parser');
// после инициализации const app
app.use(bodyParser.urlencoded({ extended: true}));
app.use(bodyParser.json());
// в методах:
app.post('/posts', function(req, res) {
// получаем данные из тела запроса и сохраняем в конст.
const data = req.body;
// посмотрим что у нас там?
console.log(data);
// добавляем полученные данные к постам
posts.push(data);
// чтобы не было бесконечного цикла - вернем все посты на страницу
return res.send(posts);
});
После внесения изменений в файлы проекта не забывайте перезапускать сервер.
Ctrl + C и снова
node index.js
Для проверки будем использовать утилиту Postman. Я уже много раз рассказывал вам о работе с ней в моих постах. Это легко, просто и удобно. Если забыли, то посмотрите в поиске по ярлыкам.
Итак. Идем в Postman делаем GET для всех постов. Посмотрели и убедились, что все работает:
Теперь выберем запрос POSTи во вкладке body введем данные для нашего поста в формате - JSON.
Нажимаем Send и получаем ниже список со всеми постами, включая новый.
А в терминале наш
console.log(data) выведет эти данные так:
Подключение к базе данных MongoDB и добавление первой тестовой записи.
Для работы с MongoDB мы будем использовать стороннюю библиотеку - mongoose, помощью который мы будем производить все манипуляции с базой данных. Для установки библиотеке в терминале (КС), в папке нашего проекта напишем команду:
npm install mongoose
Перед тем как добавить первую теcтовую запись, запустим сервер MongoDB:
mongod
Данный процесс должен работать постоянно, чтобы иметь доступ к нашей базе данных. Подключаемся к серверу и проверим какие базы данных у на имеются. Я это рассказывал в начале поста.
В новом окне терминала:
mongo
show dbs
show dbs
Итак, вы получите список всех созданных локально баз данных.
Удалить локальную базу данных MongoDB
Самый простой способ это сделать все из терминала. Я покажу это на моей ненужной базе - test1. После того, как вы увидели список со всеми базами данных, вам нужно переключиться на удаляемую.
use test1
Поле этого ввести команду:
db.dropDatabase()
Всё! База данных удалена. Для того, чтобы убедиться в этом, выведем еще раз список всех доступных баз данных:
show dbs
Все действия вы можете увидеть на скрине ниже.
Создание новой базы данных MongoDB
Здесь ве еще проще, чем можно подумать. Для создания новой базы данных я взял полностью готовый код на сайте mongoose и добавил его в наш файл index.js, предварительно я все там закомментировал.
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/'server-side');
const Cat = mongoose.model('Cat', { name: String });
const kitty = new Cat({ name: 'Zildjian' });
kitty.save().then(() => console.log('meow'));
Красным, отмечено название создаваемой базы данных. Его можно изменить на ваше усмотрение. Если коротко разобрать то, что делает наш код, то:
- На первой строке - мы подключаем саму библиотеку.
- Ниже мы подключаемся к серверу и указываем конкретную базу данных.
- Третьей строкой создаем модель - таблицу, указывая к ней конкретную схему.
- После этого мы создаем экземпляр с названием данных.
- Сохраняем эти данные и после их успешного сохранения, отображаем пользователю конкретную информацию.
node index.js
В терминале (КС) мы увидим meow, как на фото ниже:
Давайте проверим, наличие баз данных (в другом окне):
show dbs
то мы увидим вновь созданную базу:
Установка Babel
Babel - про эту библиотеку я уже много раз рассказывал в других постах, но стоит напомнить, что она нужна для того, чтобы мы могли писать код в новом стандарте не задумываясь над его совместимостью в различных браузерах. Короче говоря, он переводит код из ES6 в ES6. Для того, чтобы установить Babel, нам нужно установить четыре библиотеки. Сам Babel и различные пресеты.
npm install babel-cli babel-core babel-preset-env babel-preset-stage-0 --save-dev
- babel-core
- babel-cli
- babel-preset-stage-0
- babel-preset-env
Для проверки работы установленных пакетов, мы можем удалить, или закомментировать весь код в файле index.js и добавить код написанный на ES6 для проверки:
const arr = [1, 2, 3, 4, 5, 6]; const result = arr.map(el => el * 3); console.log(result);
Для работы наших пакетов нам нужно создать файл конфигурации - .babelrc в корне проекта
{
"presets": ["env","stage-0"]
}
В скрипты, файла package.json добавлю скипт, который будет запускать Babel и переводить наши файлы из файла index.js в ES5 и складывать готовые файлы в папку (которую он сам и создаст) - dist
"scripts": {
"build": "babel index.js -d dist",
"test": "echo \"Error: no test specified\" && exit 1"
},
Теперь, для запуска нам нужно набрать команду:
npm run build
После запуска, у нас появится новая папка dist
Для конкатенации массивов таким способом -
[...arr1, ...arr2], мы установим Babel-plugin: babel-plugin-transform-object-rest-spread
npm install --save-dev babel-plugin-transform-object-rest-spread
Для того, чтобы не писать несколько команд сразу в терминале, мы внесем изменения в скрипты в файле package.json
"scripts": {
"build": "babel index.js -d dist",
"start":"node dist/index.js",
"build-start": "npm run build && npm run start"
},
- Первая команда, ранее нами добавленная, конвертирует код.
- Вторая команда запускает конвертированный файл из папки dist.
- Третья команда выполняется предыдущие две сразу, вместе.
npm run build-start
В терминале увидим результат выполнения нашего кода:
Теперь мы можем писать код на ES6 используя все его базовые возможности, вроде импорта и деструктуризации. Если вы забыли, что это, то можно посмотреть мои поты по ES6 JavaScript.
На этом этапе все изменения вы можете посмотреть в репо - server-side-abcinblog ci -m"Babel"
Для того, чтобы наш проект имел более правильную структуру, я в корне проекта создал папку src и перенес в нее файл index.js из корня. В файле package.json я изменил сроку
build в scripts следующим образом:
"scripts": {
"build": "babel src -d dist",
"start":"node dist/index.js",
"build-start": "npm run build && npm run start"
},
Можно еще раз запустить:
npm run build-start
чтобы убедиться, что все работает правильно.
Создание модели
В папке src создадим папку для наших моделей - models и в ней файл - Post.js. Это модель, которая будет работать с таблицами наших статей. Нам нужно импортировать сам mongoose и Schema из библиотеки mongoose. Описываем схему для нашего поста. Нам требуется заголовок, собственно текст и дата создания записи. С помощью свойстваtimestamps будут добавляться эти даты.
import mongoose, { Schema } from 'mongoose';
const PostSchema = new Schema(
{
title: String,
text: String,
},
{
timestamps: true
}
);
const Post = mongoose.model('Post', PostSchema);
export default Post;
В конце мы экспортируем модель
Post по умолчанию.
Теперь нам нужно подключиться к базе данных и создать первую запись.
В файле src/index.js я все удалю и добавлю
import mongoose from 'mongoose';
import PostModel from './models/Post';
mongoose.connect('mongodb://localhost/server-side');
const post = new PostModel({
title: "Первая запись",
text: "Привет Мир"
});
post.save().then(() => console.log('OK'));
Здесь мне кажется. все понятно. Импортировали
mongoose и саму модель PostModel. Создали экземпляр модели и указали тестовые данные. Чтобы сохранить саму запись, мы обращаемся к методу save(), который возвращает Promise.
Перед тем. как запустить код, стоит проверить, что у нас отсутствует база данных.
Так как, я уже создавал такую базу, то я выполнил ее удаление.
Запускаем код:
npm run build-start
В консоли вы увидите:
И если опять посмотреть весь список баз данных, то мы увидим вновь созданную:
Теперь выполним команды последовательно:
use server-sideshow collectionsdb.posts.find()
На этом этапе я сделал коммит и все изменения здесь - server-side-abcinblog ci -m"Connection with MongoDB and first tests record"
Запросы на добавление записи
В файле src/index.js подключим express и body-parser для обработки тела запроса.Создаем приложение express
Подключаем body-parser для нашего express- приложения.
ВАЖНО - подключение к базе данных располагать сразу после создания сервера - выше остального кода.
Создаем обработчик для приема и обработки POST запросов.
Теперь вместо тестовой записи, мы будем принимать реальные данные от клиента, которые мы сохранили в переменно
data
Вместо ответа в консоли мы вернет ответ в виде JSON.
Последней строкой, ставим приложение на прослушивание по определенному порту. В моем случае -
3000.
import mongoose from 'mongoose';
import express from 'express';
import bodyParser from 'body-parser';
import PostModel from './models/Post';
const app = express();
mongoose.connect('mongodb://localhost/server-side');
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.post('/posts', (req, res) => {
const data = req.body;
// console.log(req.body);
const post = new PostModel({
title: data.title,
text: data.text
});
post.save().then(() => {
res.send({ status: "OK"});
});
});
app.listen(3000, () => console.log("Server running on 3000 port"));
Запускаем приложение.
npm run build-start
Для тестовых запросов мы продолжим использовать утилиту Postman
Делаем POST с тестовой записью и получаем статус- OK
Теперь убедимся, что запись появилась в базе данных. В консоли (mongo) сделаем еще один запрос:
db.posts.find()
И если все у вас прошло успешно то вы увидите - новую запись.
На этом этапе я сделал коммит и все изменения здесь - server-side-abcinblog ci -m"POST with Postman"
CRUD
GET - Обработчик для получения записей.
Выполнив метод Post.find() без параметров, мы получим все записи. И выполняем проверку ошибок в запросе. Это важно и нужно сделать везде.
//вверху файла к импортам добавим
import Post from './models/Post';
// после post - запроса сразу
app.get('/posts', (req, res) => {
Post.find().then((err, posts) => {
if(err){
res.send(err);
}
res.json(posts);
});
});
Идем в постмен и делаем обычный GET - запос.
Теперь мы можем проверить и добавление записи, выведя потом все записи снова.
POST -запрос.
GET -запрос.
На этом этапе я сделал коммит и все изменения здесь - server-side-abcinblog ci -m"GET all posts"
DELETE - обработчик для удаления записей.
Здесь все просто. Мы будем использовать параметрid.
Для удаления записи мы используем метод remove(), котоый принимает объект с параметрами.
Проверяем, чтобы после выполнения запроса, запись была возвращена. Это будет говорить о том. что запись была успешно удалена из базы данных. Иначе - возвращаем ошибку.
app.delete('/posts/:id', (req, res) => {
PostModel.remove({
_id: req.params.id
}).then(post => {
if(post) {
res.json({ status: "deleted"});
} else {
res.json({ status: "error"});
}
})
})
Теперь с помощью утилиты Postman отправим за сервер DELETE - запрос с id той записи, которую мы хотим удалить.
Сохраняем и перезапускаем сервер. Идем в Postman.
Я решил удалить вторую запись, поэтому скопировал ее id и подставил в адрес, сразу после слэша.
Нажал и получил:
Если сейчас выполнить GET всех постов, то получим:
Второго поста нет - он успешно удален.
На этом этапе я сделал коммит и все изменения здесь - server-side-abcinblog ci -m"DELETE post"
UPDATE - обработчик обновления записи.
Здесь мы будем использовать метод PUT, который принимает в параметрахid записи.
С помощью метода
.findByIdAndUpdate() мы будем обновлять конкретную запись.
Первым параметром -
id, вторым - объект со свойством set, которое хранит новые данные.
Не забываем про обработчик ошибок.
app.put('/posts/:id', (req, res) => {
PostModel.findByIdAndUpdate(req.params.id, {$set: req.body}, (err) => {
if(err) {
res.send(err);
}
res.json({ status: "update"});
});
});
Запускаем сервер и идем в Postman.
Здесь мы попытаемся обновить запись. Используем id.
Получили статус -
status: "update"
Теперь, если мы опять выведем все посты методом GET, то мы увидим на месте второго поста - обновленные данные.
На этом этапе я сделал коммит и все изменения здесь - server-side-abcinblog ci -m"UPDATE post"
Контроллер.
Разработаем контроллер - класс, с помощью которого мы разделим логику запросов.Выносим логику всех наших обработчиков запроса в отдельный файл, отдельной папки.
Для начала в папке src мы создадим папку - controllers и уже в ней создадим файл - PostController.js.
Этот класс контроллера будет содержать пять методов, каждый из которых будет выполнять свою задачу. Так как, слушатель принимает вторым параметром функцию, о мы просто скопируем их из файлов (index.js. Пример:
update(req, res) {
PostModel.findByIdAndUpdate(req.params.id, {$set: req.body}, (err) => {
if(err) {
res.send(err);
}
res.json({ status: "update"});
});
}
Красным выделил то, что скопировали, но удалили стрелочную функцию. Дополнительно мы создадим метод
read(), который будет возвращать конкретную статью по ее id.
import PostModel from '../models/Post';
import Post from '../models/Post';
class PostController {
index(req, res) {
Post.find().then((err, posts) => {
if(err){
res.send(err);
}
res.json(posts);
});
}
create(req, res) {
const data = req.body;
// console.log(req.body);
const post = new PostModel({
title: data.title,
text: data.text
});
post.save().then(() => {
res.send({ status: "OK"});
});
}
read(req, res) {
PostModel.findOne({ _id: req.params.id}).then(post => {
if(!post) {
res.send({ error:"nor found"});
} else {
res.json(post);
}
})
}
update(req, res) {
PostModel.findByIdAndUpdate(req.params.id, {$set: req.body}, (err) => {
if(err) {
res.send(err);
}
res.json({ status: "update"});
});
}
delete(req, res) {
PostModel.remove({
_id: req.params.id
}).then(post => {
if(post) {
res.json({ status: "deleted"});
} else {
res.json({ status: "error"});
}
});
}
};
export default PostController;
Теперь подключим его в основной файл:
import mongoose from 'mongoose'; import express from 'express'; import bodyParser from 'body-parser'; import PostController from './controllers/PostController'; const Post = new PostController(); // import PostModel from './models/Post'; перенесли в контроллер. // import Post from './models/Post'; перенесли в контроллер. const app = express(); mongoose.connect('mongodb://localhost/server-side'); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); app.get('/posts', Post.index); app.get('/posts/:id', Post.read); app.post('/posts', Post.create); app.delete('/posts/:id', Post.delete); app.put('/posts/:id', Post.update); app.listen(3000, () => console.log("Server running on 3000 port"));
Функции запросов мы поменяли на методы из контроллера.
Напрямую обращаться к методам нельзя поэтому вверху файла мы создали экземпляр класса в отдельной переменной:
const Post = new PostController();
Теперь запускаем сервер и проверим все методы, через Postman, как мы это делали ранее.
Проверим создание поста, вывод всех постов, обновление и удаление.
На этом этапе я сделал коммит и все изменения здесь - server-side-abcinblog ci -m"Creating a controller"
Таким образом мы написали вся серверную часть нашего приложения.


































мужик спасибо!
ОтветитьУдалить