Давайте разберемся с вами вначале, что такое Денвер и зачем он нам нужен.
Денвер (от сокр. Д. н. w.р — джентльменский набор Web-разработчика [1]) — набор дистрибутивов и программная оболочка, предназначенные для создания и отладки сайтов (веб-приложений, прочего динамического содержимого интернет-страниц) на локальном ПК (без необходимости подключения к сети Интернет) под управлением ОС Windows.
Теперь переходим к установке Denwer.
Скачиваем Denwer Скачать денвер можно бесплатно с официального сайта: www.denwer.ru. Весит денвер совсем немного (6,2 Мбайта):
Запуск инсталлятора
Закройте все браузеры, а потом запустите инсталлятор. Вы должны увидеть на экране такую картину:
Первый шаг установки денвера
Задание параметров установки
1. Первый параметр, который необходимо задать - это директория установки денвера:
Задание директории установки денвера
В рассматриваемом примере я не менял стандартную директорию и поэтому просто нажал Enter.
2. Второй параметр - задание виртуальной директории. В принципе этот параметр не особо важен, главное выбрать какую-нибудь директорию, которая ещё не существует на вашем компьютере:
Задание виртуального диска для денвера
Я решил указать имя виртуального диска L. Для продолжения установки нужно будет нажать Enter:
Продолжение установки Denwer
3. Третий параметр - выбор режима запуска денвера (автоматически при запуске ОС или вручную). Я всегда выбираю 2 пункт, поскольку я пользуюсь денвером не часто:
Выбор режима запуска денвера.
Завершение установки
После завершения установки, у Вас должен открыться браузер и сообщить Вам о том, что "Denwer успешно установлен":
Завершение установки денвера
Пользоваться им очень просто
1.Для того, чтобы запустить денвер, достаточно кликнуть два раза на иконку "Start Denwer" на вашем рабочем столе. Там же вы сможете бес труда останвить работу денвера кликнув два раза на иконку "Stop Denwer".
2. Проверка работы денвера
Вбейте в адресной строке любого браузера: http://localhost/. Если все установлено верно, то должна открыться страница приветствия от денвера:
http://localhost/denwer/. После этого Вы можете начинать пользоваться денвером.
Куда заливать файлы сайта в Denwer
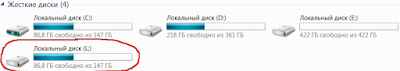
Для начала откройте "Мой компьютер", там после запуска денвера там должен появится ещё один виртуальный диск (в моем случае L):
Виртуальный диск
Файлы Вашего сайта должны будут лежать в директории: L:\home\localhost\www:
Файлы сайты должны лежать в home\localhost\www
На скриншоте я специально открыл файл index.php, чтобы Вы увидели редирект, который ведет на http://localhost/denwer/ (страница приветствия денвера), теперь становится понятно почему когда Вы проверяли работу денвера (в 2 пункте), была автоматически открыта страница http://localhost/denwer/. Подведу итог. Денвер установлен, все файлы из директории L:\home\localhost\www удаляйте и заливать сюда свой сайт. Далее Ваш сайт будет доступен в браузере при работающем денвере по адресу http://localhost/.
Теперь переходим к установке Denwer.
Установка Denwer
Скачиваем Denwer Скачать денвер можно бесплатно с официального сайта: www.denwer.ru. Весит денвер совсем немного (6,2 Мбайта):
Запуск инсталлятора
Закройте все браузеры, а потом запустите инсталлятор. Вы должны увидеть на экране такую картину:
Первый шаг установки денвера
Задание параметров установки
1. Первый параметр, который необходимо задать - это директория установки денвера:
Задание директории установки денвера
В рассматриваемом примере я не менял стандартную директорию и поэтому просто нажал Enter.
2. Второй параметр - задание виртуальной директории. В принципе этот параметр не особо важен, главное выбрать какую-нибудь директорию, которая ещё не существует на вашем компьютере:
Задание виртуального диска для денвера
Я решил указать имя виртуального диска L. Для продолжения установки нужно будет нажать Enter:
Продолжение установки Denwer
3. Третий параметр - выбор режима запуска денвера (автоматически при запуске ОС или вручную). Я всегда выбираю 2 пункт, поскольку я пользуюсь денвером не часто:
Выбор режима запуска денвера.
Завершение установки
После завершения установки, у Вас должен открыться браузер и сообщить Вам о том, что "Denwer успешно установлен":
Завершение установки денвера
Использование Denwer
Пользоваться им очень просто
1.Для того, чтобы запустить денвер, достаточно кликнуть два раза на иконку "Start Denwer" на вашем рабочем столе. Там же вы сможете бес труда останвить работу денвера кликнув два раза на иконку "Stop Denwer".
2. Проверка работы денвера
Вбейте в адресной строке любого браузера: http://localhost/. Если все установлено верно, то должна открыться страница приветствия от денвера:
http://localhost/denwer/. После этого Вы можете начинать пользоваться денвером.
Куда заливать файлы сайта в Denwer
Для начала откройте "Мой компьютер", там после запуска денвера там должен появится ещё один виртуальный диск (в моем случае L):
Виртуальный диск
Файлы Вашего сайта должны будут лежать в директории: L:\home\localhost\www:
Файлы сайты должны лежать в home\localhost\www
На скриншоте я специально открыл файл index.php, чтобы Вы увидели редирект, который ведет на http://localhost/denwer/ (страница приветствия денвера), теперь становится понятно почему когда Вы проверяли работу денвера (в 2 пункте), была автоматически открыта страница http://localhost/denwer/. Подведу итог. Денвер установлен, все файлы из директории L:\home\localhost\www удаляйте и заливать сюда свой сайт. Далее Ваш сайт будет доступен в браузере при работающем денвере по адресу http://localhost/.










Комментариев нет:
Отправить комментарий